Amazon Associate Mobile Popover Guide
1. Introduction
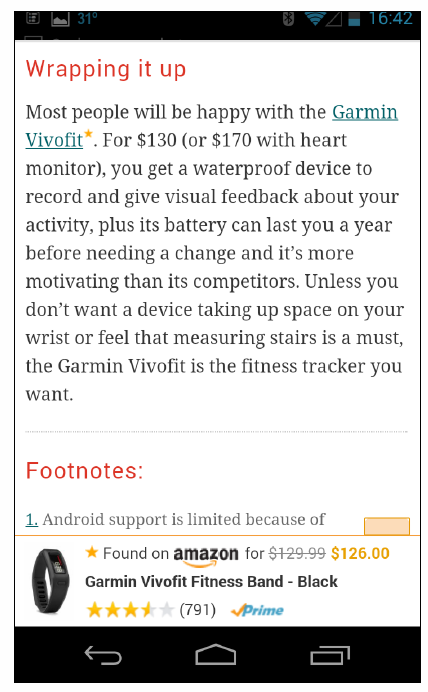
Mobile popover automatically shows product details (product image, title, price, customer ratings, and shipping information) for text links which are visible on the mobile screen without any clicks thereby improving user experience and increasing conversion on smartphone.
2. Pilot Information
During pilot, Amazon will measure increase in revenue that can be attributed to the mobile popover. In addition, Amazon will be A/B test different creatives to identify a creative which generates highest revenue. The percentage of website visitors who will see the mobile popover is configurable and can be communicated to Amazon by emailing aa-popover-support@amazon.com. Amazon will auto configure the percentage of visitors who will see the mobile popover if you have no preference.
3. Integration
You can include the following mobile popover JS in your website template or in content management system. You can add this code either after the opening of <body> tag or before closing of the </body> tag on each page. This ensures that JS will get executed on every page
US:
<script type=”text/javascript”>
var amzn_assoc_ad_type = “link_enhancement_widget”;
var amzn_assoc_tracking_id = “ontheside-20”; //replace with your associates tracking id
var amzn_assoc_marketplace = “amazon”;
var amzn_assoc_region = “US”;
var amzn_assoc_placement = “”;
</script>
<script src=
“http://z-na.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&Operation=GetScript&ID=OneJS&WS=1&MarketPlace=US”></script>
If you are using Firefox browser, we recommend you open this document using Adobe Reader before copying the ad code.
Do not put the JS twice in a page or a template.